I’ve been fortunate to work with and for people from some amazing organizations.








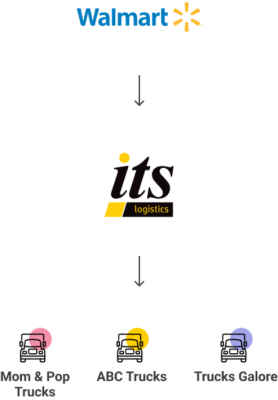
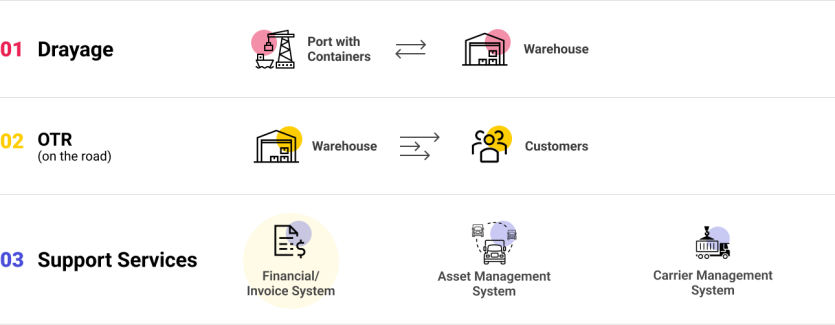
ITS is a Third-Party Logistics brokerage company.Customers hire ITS to find carriers that can transport their containers or pallets. ITS profits with the cost difference between what customers pay them vs. what carriers charge them.
Therefore, the more efficient they are in creating shipments and covering loads, the more profitable they are.
Adobe Illustrator, Adobe Photoshop,
Figma, Figjam, and Dovetail
User Research, User Experience, Visual Design, Prototyping, User Testing, Project Management

ITS is a Third-Party Logistics brokerage company.Customers hire ITS to find carriers that can transport their containers or pallets. ITS profits with the cost difference between what customers pay them vs. what carriers charge them.
Therefore, the more efficient they are in creating shipments and covering loads, the more profitable they are.

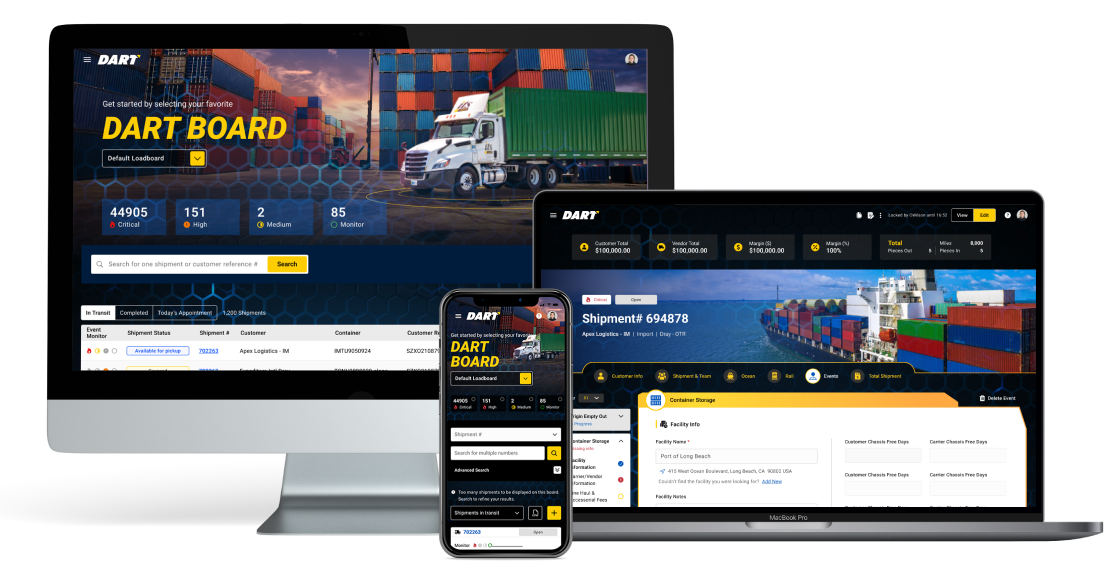
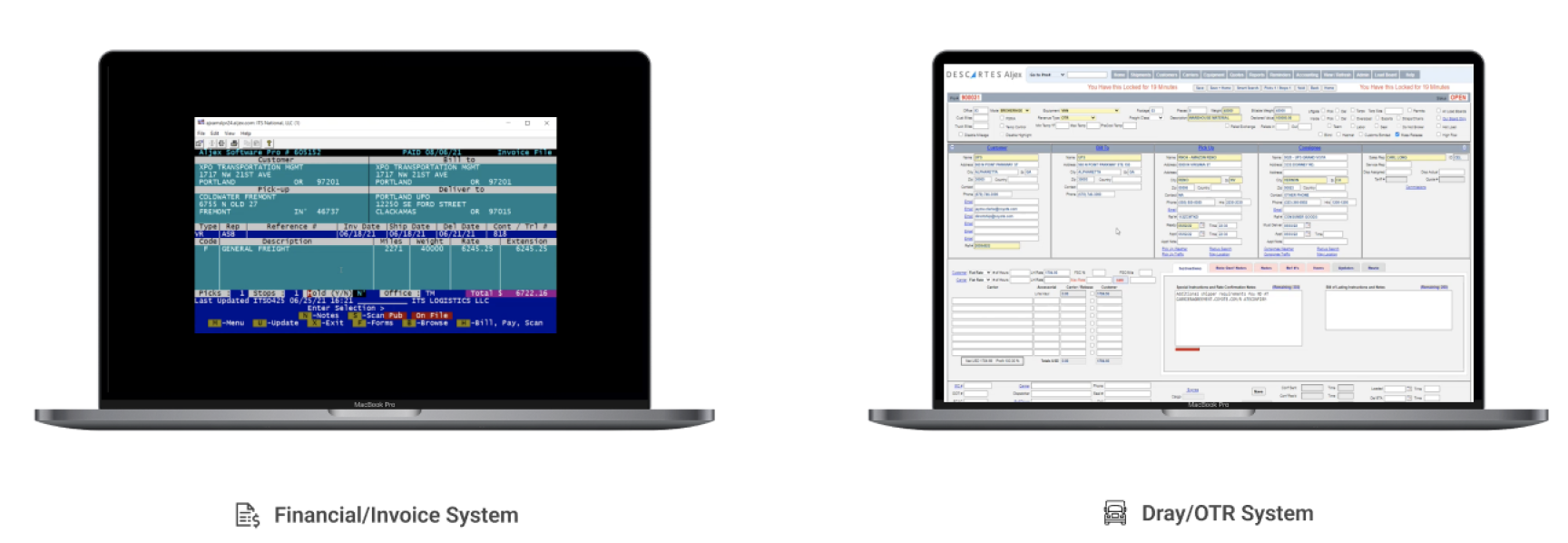
Nexient was first contracted to create a new Invoice System which would integrate with their new drayage software called DART. The invoice system and DART would replace the software they were using called “Aljex”.

Nexient was first contracted to create a new Invoice System which would integrate with their new drayage software called DART. The invoice system and DART would replace the software they were using called “Aljex”.

ITS had a style guide they used and the invoice system was supposed to inherit that style guide. As we started our UX work we found several accessibility and usability issues with their style guide.

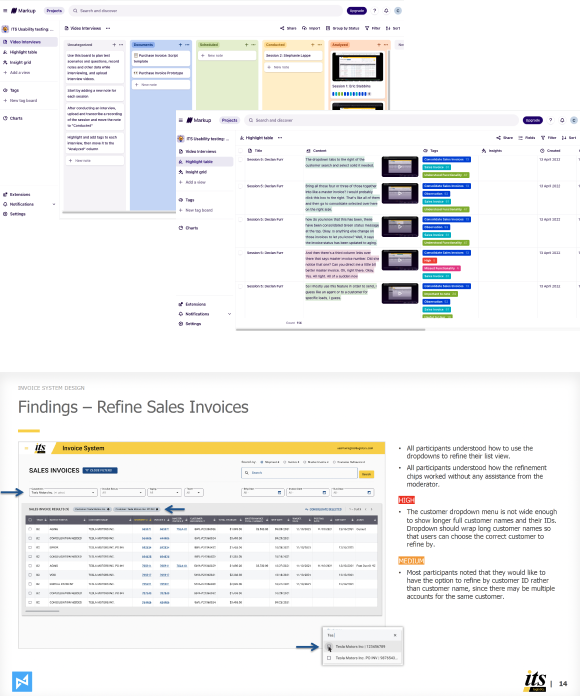
The goal of the user testing was to understand if our new style performed well with the users and increased their efficiency in their work. Our methodology included sitting down one-on-one with users and observing them going through tasks in a prototype. All sessions were recorded and later transcribed and analyzed. The stakeholder had never seen user testing before and they found the process really interesting. They saw firsthand how user research can lead to better software design and asked us to look at some of their other systems as well.
We backed up our research with user testing. The goal of the user testing was to understand if our new style performed well with the users and increased their efficiency in their work. Our methodology included sitting down one-on-one with users and observing them going through tasks in a prototype. All sessions were recorded and later transcribed and analyzed. The stakeholder had never seen user testing before and they found the process really interesting. They saw firsthand how user research can lead to better software design and asked us to look at some of their other systems as well.

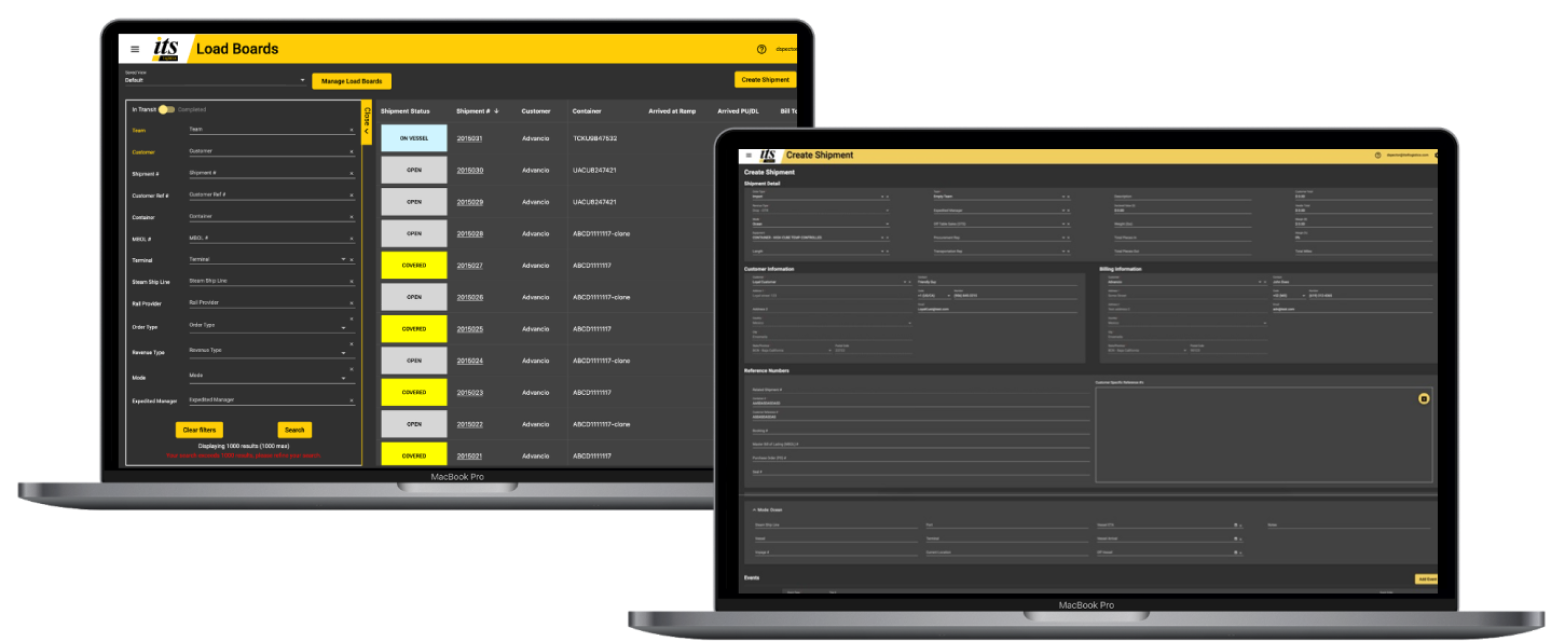
At this point, ITS realized the significance of design thinking and approached us to apply it to their new Drayage software which was in the development phase.
We decided to take it one step further and brainstormed ideas to apply our new style, but also proposed a true experience-led design approach for their project. We suggested an MVP solution which utilized our new style guide with some slight modifications to improve their efficiency which has since launched.
We also proposed an Evolved Experience – this would be an iterative design process that would allow us to make their system as efficient as possible as well as on brand.
During the MVP phase, we worked tirelessly to update the look and feel of all existing screens. To achieve this, each Launch sprint team was assigned a designer who worked closely with both the Development and QA teams to perform QA and provide detailed markups to ensure that the build matched the designs.

As part of our Evolved Experience process, we first identified the areas that needed improvement by conducting Usability Testing. We observed users as they tried to complete tasks and identified the areas where improvements were most needed. During the testing phase, we received positive feedback from users, with several users expressing excitement that the new system would “cut time in half!”
While many UX projects may stop at this point, we continued with our design thinking approach and continued iterating through visual design exploration.

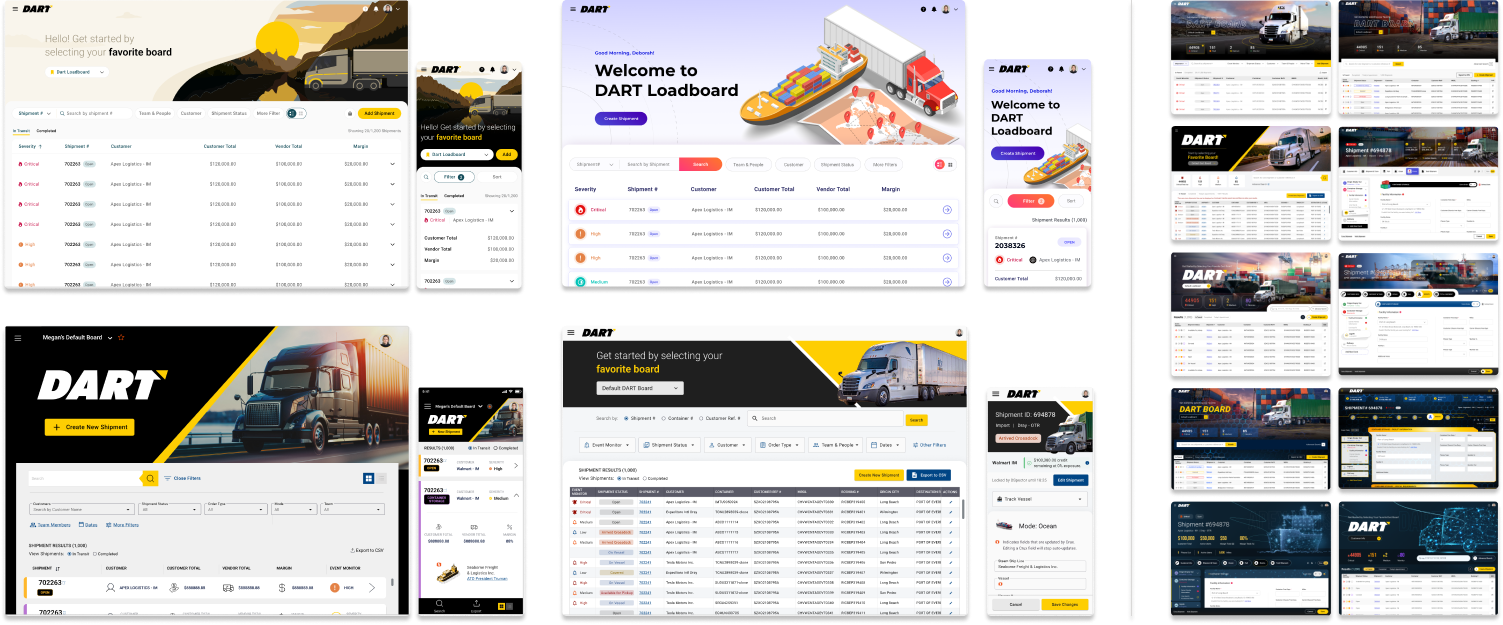
To kick off the visual design exploration process, we created a mood board that would help define the look and feel. For the first round, we presented the client with 4 distinct design styles, including versions that were closer to their current branding and versions that were completely new. Our goal was to assist the client in elevating their brand to the next level, while showcasing the untapped potential that existed within their brand.

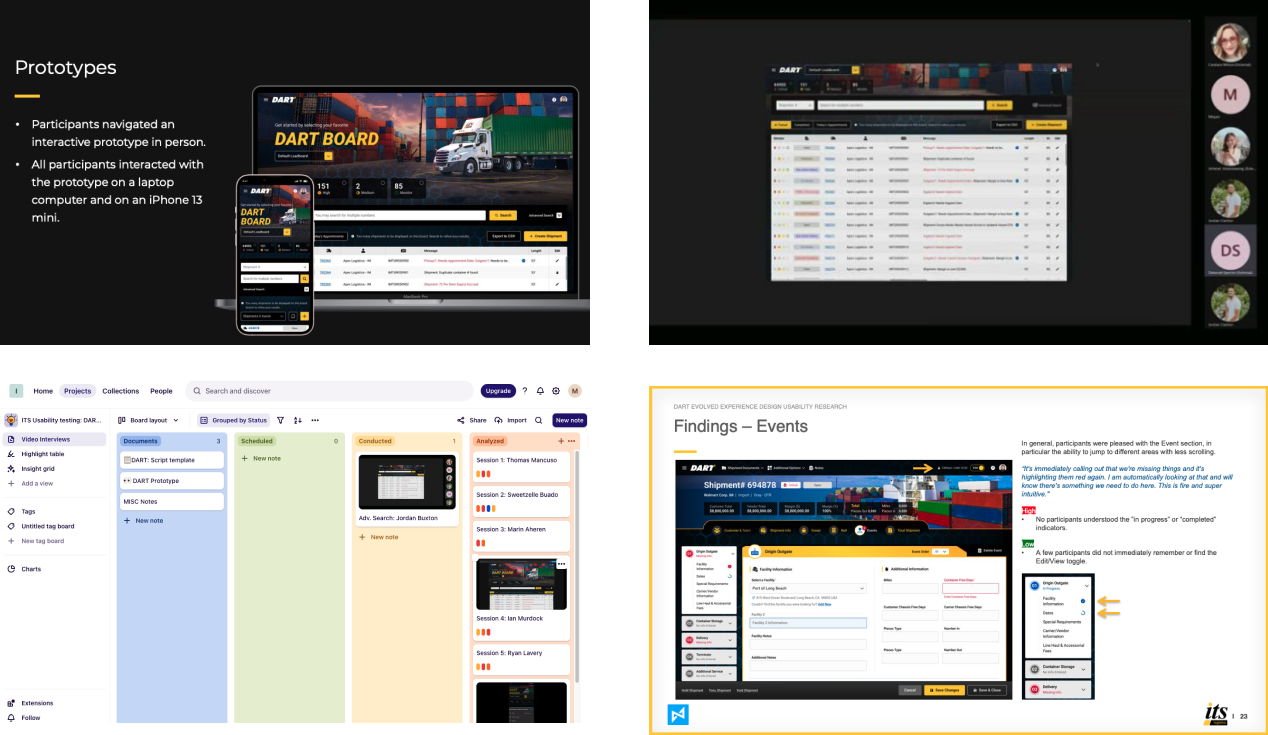
The goal of our User Testing here was to uncover usability issues and faulty assumptions in our design by observing how users interact with the Evolved Experience and uncover their expectations and preferences.
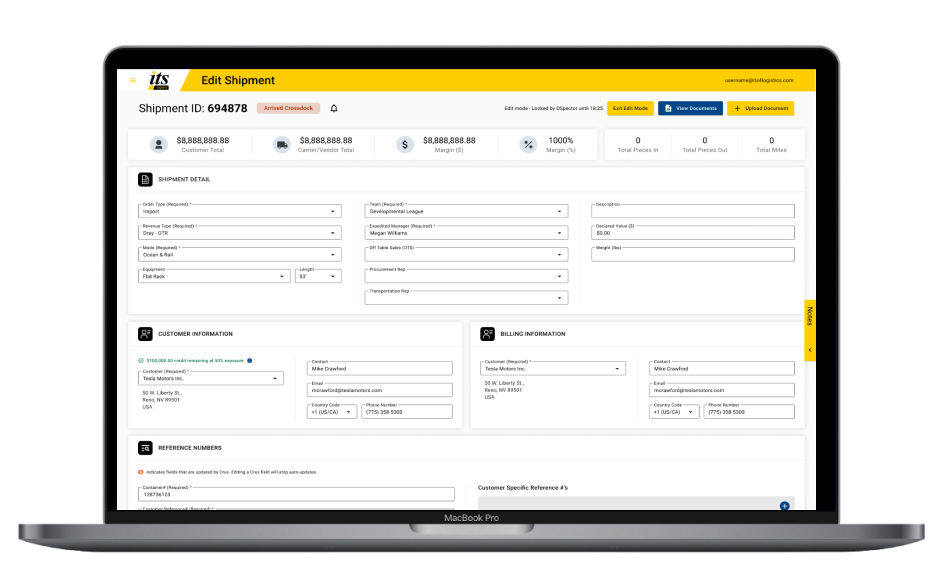
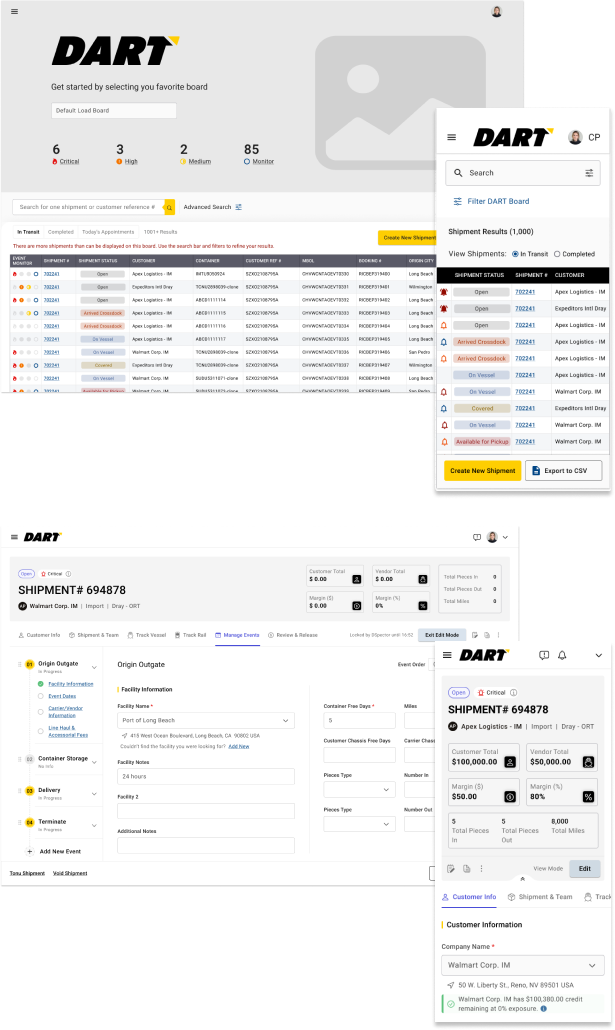
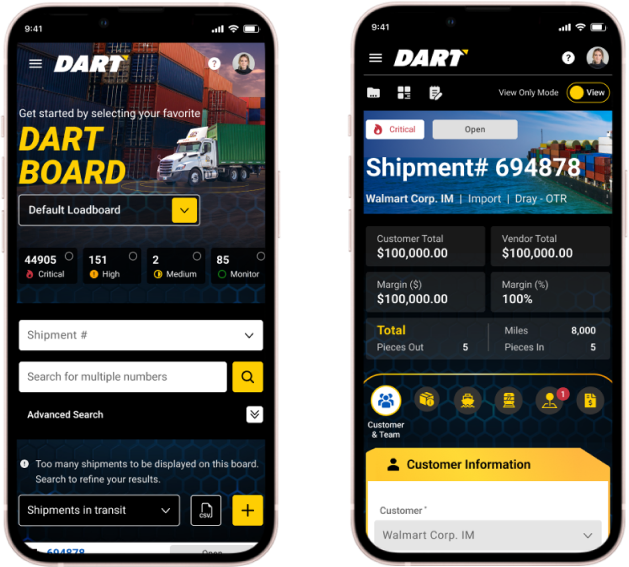
To prepare, our team worked together to create prototypes for desktop and mobile – testing DART Loadboard, Edit Shipment, and Customize Loadboard. Our team traveled to Reno, where we were able to conduct 1 hour usability tests with 6 participants in-person. During these interviewers, we had one moderator walking the user through tasks on desktop and mobile devices we supplied. Other team members took notes on findings as well as recording the audio and screen activity.
When we returned home, there were still Advanced Search functions that did not have a clear solution. We designed two workpaths to complete the same task and created prototypes for each. ITS approved our team to conduct remote A/B tests with 4 users. These interviews were a quick 15 minutes, but provided us a clear winning solution for our users.

From the beginning of the project, we emphasized the importance of having a responsive design or making the system available on mobile. However, the client was not convinced as they believed their system was too complex to be accessed on mobile devices. To get a better understanding, we conducted user testing.
Initially, the users were skeptical about the mobile design, as the current system was already complex, and they were unsure how it would work on mobile. But after seeing the design and playing with the prototype, all the users were excited and agreed that it would be very helpful. With this design, they could access the system from anywhere and at any time, without relying on their co-workers to help them when they weren’t in the office.
The ITS Vice President was also very impressed with our work. He introduced us to another department, which led to us being awarded the On the Road project.

"This changes the game for every person on that floor! I can literally update loads from on phone!"
"I feel just as comfortable here as I did with the desktop version!"
"Wow, I can't believe this is on a phone and it's really usable! The fact that I can send a BOL from my phone... now that's awesome!"
Through consultative design and UX processes, we’ve strived to become a trusted partner, opening up demand for additional work.